capybara-webkitでwebページのスクリーンショットを撮る
capybara使うと簡単にキャプチャできる。もともとjsのheadless testの為のツールなのでjsも実行されるし良い。

Macの場合
brew install qt gem install capybara capybara-webkit
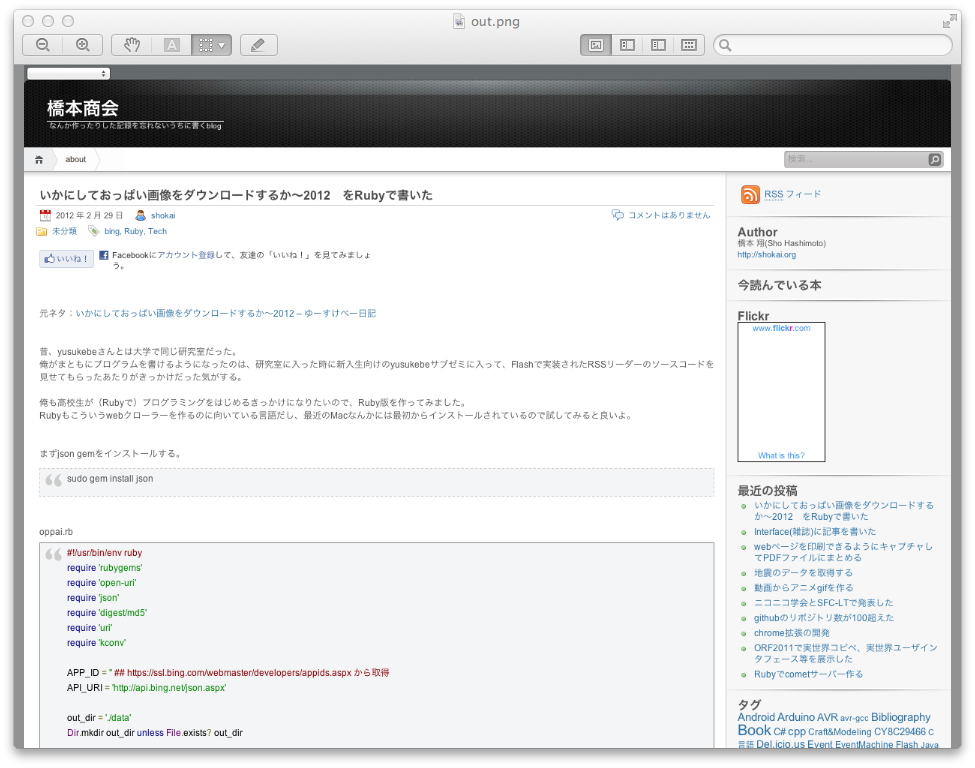
#!/usr/bin/env ruby require 'rubygems' require 'capybara-webkit' driver = Capybara::Driver::Webkit.new 'web_capture' driver.visit 'http://shokai.org/blog/' driver.render 'out.png'
MacにGUIでログインしていなくてもキャプチャできる。モニタほぼ使ってないサーバー状態のMacで使いたかったのでありがたい。
webkit2png(http://d.hatena.ne.jp/shokai/20120214/1329201906)だとGUIでログインしないとwindowが見つからないというエラーでキャプチャできなかったが、capybara-webkitならxvfbも必要ない。
Ubuntuの場合
sudo apt-get install qt4-dev-tools xvfb gem install capybara capybara-webkit headless
GUIが入っていなくてもheadlessでxvfbを作れば良い。
#!/usr/bin/env ruby require 'rubygems' require 'capybara-webkit' require 'headless' Headless.ly do driver = Capybara::Driver::Webkit.new 'web_capture' driver.visit 'http://shokai.org/blog/' driver.render 'out.png' end
フォントが入っていないからか、日本語が表示できない
フォントを入れたら日本語でた!! id:myatsmoto に教えてもらった。
sudo apt-get install x-ttcidfont-conf ttf-kochi-mincho-naga10 ttf-kochi-gothic-naga10